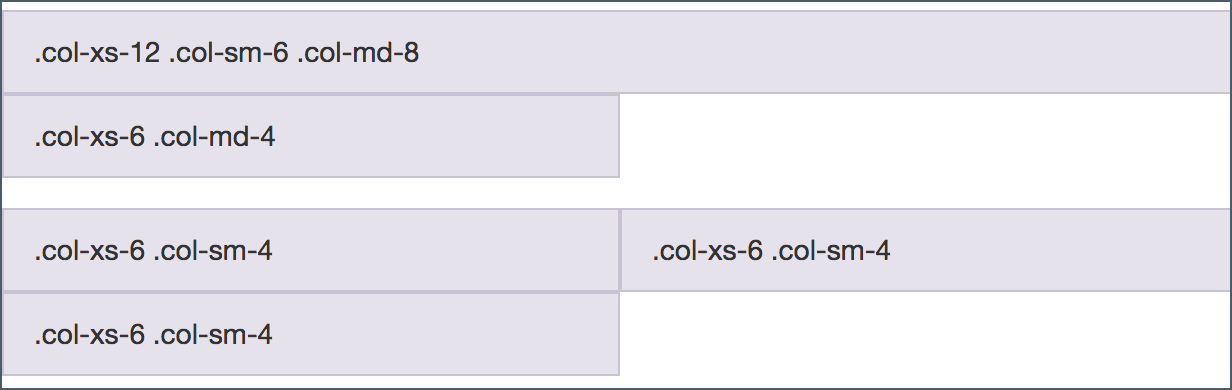
flexbox - Bootstrap 4: how to set the grid of specific responsive squares - Col or Card? - Stack Overflow
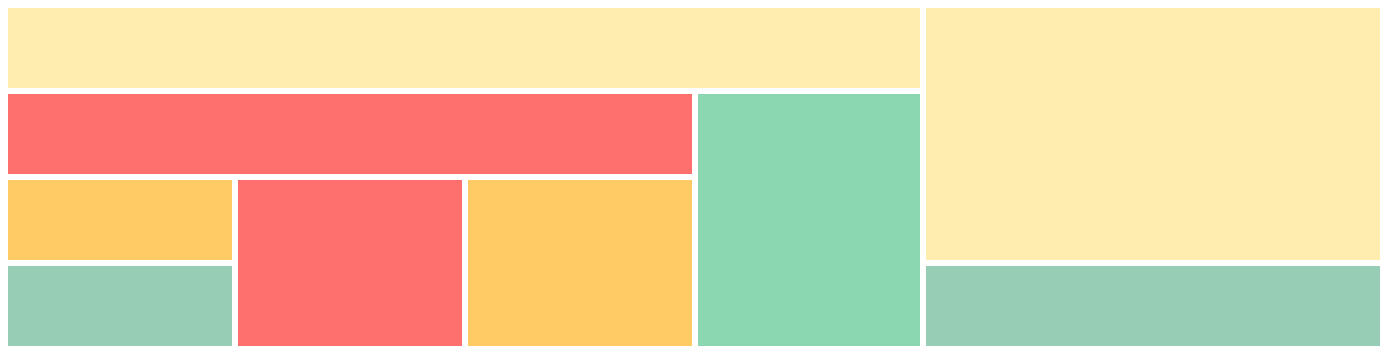
Demystifying CSS Grid: Creating Powerful Layouts for Modern Web Design | by CaratLane Insider | CaratLane Insider

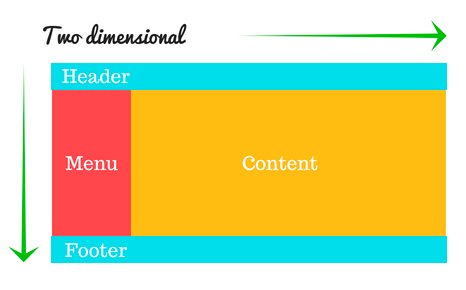
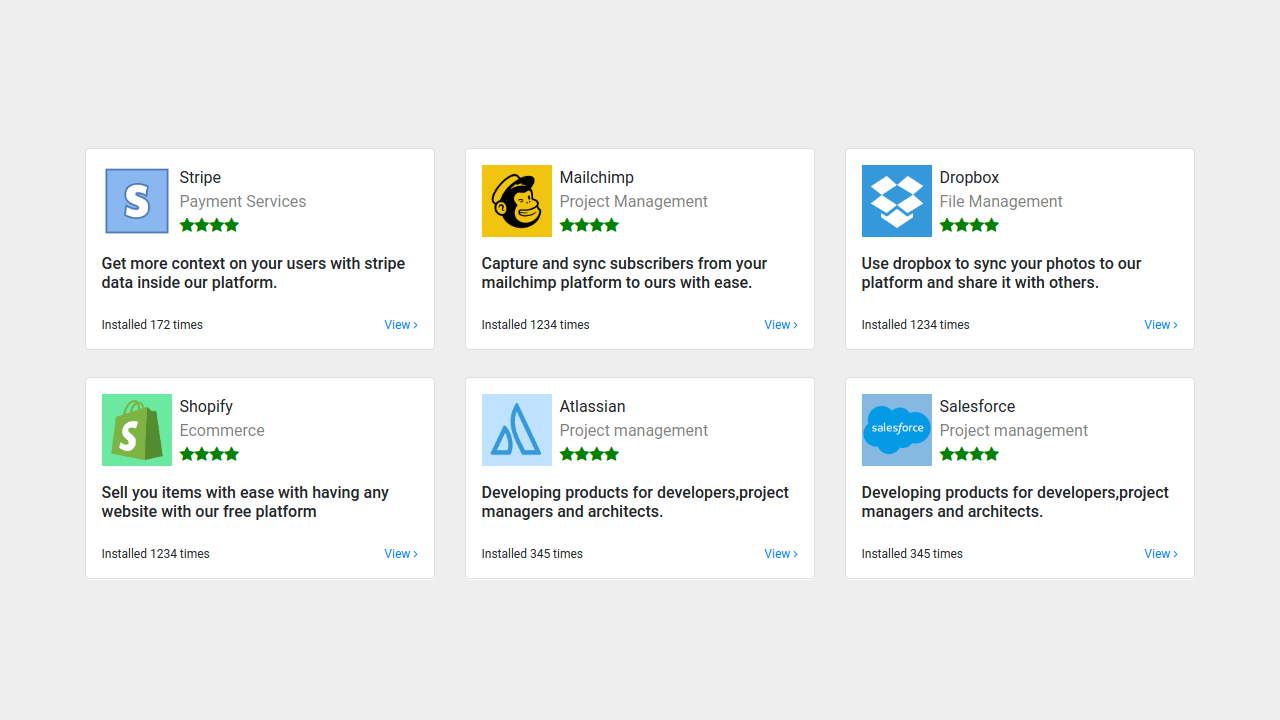
Stop using Bootstrap — create a practical CSS Grid template for your component based UI | by Alex Tsirozidis | ITNEXT

Stop using Bootstrap — create a practical CSS Grid template for your component based UI | by Alex Tsirozidis | ITNEXT